这是百度上搜到的!还不错的一个菜单样式
手机端和pc端都能自适应
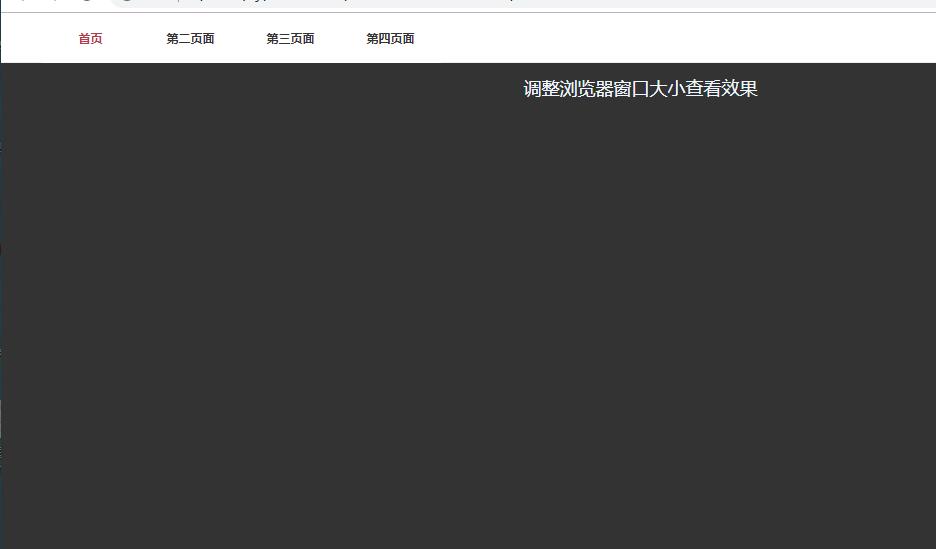
PC端的效果
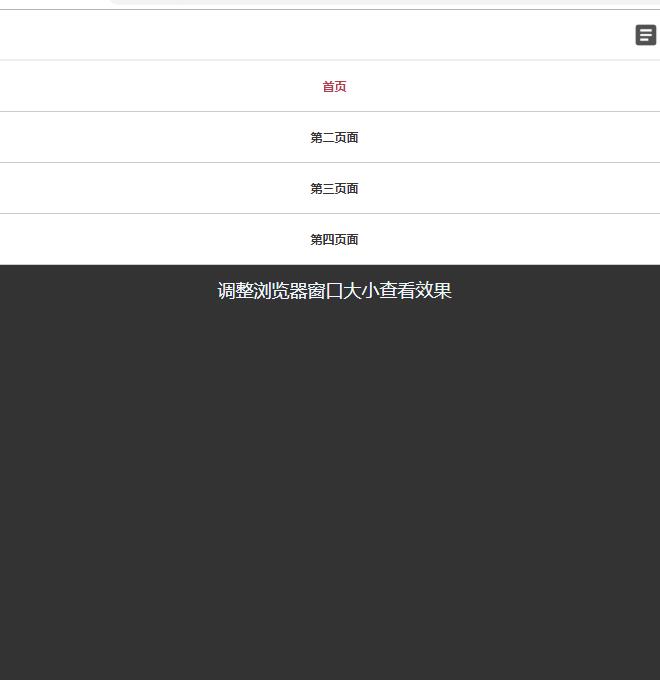
手机端的效果
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<style>
.index-nav{width: 100%;border-bottom: 1px solid #eeeeee;height: 50px;box-sizing: border-box;background:white;}
.index-nav-frame{width: 1200px;margin: 0 auto;}
.index-nav-frame-line{color: #333333;background: white;float: left;position: relative;display: block;outline: none;cursor: pointer;width: 100px;line-height: 50px;text-align: center;font-weight: 700;}
.index-nav-frame-line.active{color:#b63b4d;}
.index-nav-frame-line-center{opacity: 0;height: 0;position: absolute;overflow: hidden;width: 100%;transition: all 0.5s;-webkit-transition: all 0.5s;-moz-transition: all 0.5s;/* Firefox 4 */-o-transition: all 0.5s; /* Opera */}
.index-nav-frame-line-li{width: 100%;font-weight: 500;text-align: center;background: white;color: #666666;}
.index-nav-frame-line-li:hover{background: #444359;color: white;}
.index-nav-frame-line-li:hover a{background: #444359;color: white;}
.index-nav-frame-line-focus:focus{display: none;}
.index-nav-frame-line:hover .index-nav-frame-line-center{height:auto;opacity: 1;}
.nav-line{height: 50px;width: 100%;position: relative;display: none;outline: none;}
.nav-small{width: 30px;height: 30px;position: absolute;right: 10px;top:10px;cursor: pointer;display: none;outline: none;}
.nav-small img{width: 100%;height: 100%;object-fit: cover;}
.nav-small-focus{position: absolute;width: 100%;height: 100%;display: none;}
.nav-small-focus:focus{display: none;}
@media only screen and (max-width:800px) {
.index-nav-frame-line-li a{display: block;color: white;}
.nav-line{display: block;border-bottom: 1px solid #eeeeee;}
.nav-small{display: block;}
.nav-small:focus~.index-nav-frame-line{height: auto;border-bottom: 1px solid #ccc;}
.nav-small:focus .nav-small-focus{display: block;}
.index-nav-frame{width: 100%;}
.index-nav-frame-line{width: 100%;height: 0;overflow: hidden;}
.index-nav-frame-line-center{position: relative;background: #444359;}
.index-nav-frame-line:hover .index-nav-frame-line-center{height:0;opacity: 0;}
.index-nav-frame-line-li{border-bottom: 1px solid #4b4a5e;color: #d9d9d9;background: #444359;}
.index-nav-frame-line-li:hover{background: #b63b4d;}
.index-nav-frame-line:focus{height: auto;border-bottom: 1px solid #ccc;}
.index-nav-frame-line:focus>.index-nav-frame-line-center{height:auto;opacity: 1;}
.index-nav-frame-line:focus .index-nav-frame-line-header{color: #B63B4D;}
.index-nav-frame-line-focus{display: none;width: 100%;height: 50px;position: absolute;left: 0;top: 0;}
.index-nav-frame-line:focus .index-nav-frame-line-focus{display: block;}
}
</style>
<h2>KOS综合管理平台</h2>
<div class="index-nav">
<div class="index-nav-frame clearfix">
<div class="nav-line">
</div>
<div class="nav-small" tabindex="-1">
<div class="nav-small-focus" tabindex="-1">
</div>
三
</div>
<div class="index-nav-frame-line active" tabindex="-1">
首页
<div class="index-nav-frame-line-center">
<div class="index-nav-frame-line-li">
首页1
</div>
<div class="index-nav-frame-line-li">
首页2
</div>
<div class="index-nav-frame-line-li">
首页3
</div>
<div class="index-nav-frame-line-li">
首页4
</div>
<div class="index-nav-frame-line-li">
首页5
</div>
</div>
<div class="index-nav-frame-line-focus" tabindex="-1"></div>
</div>
<div class="index-nav-frame-line" tabindex="-1">
H5跳到微信
<div class="index-nav-frame-line-center">
<div class="index-nav-frame-line-li">
广告组
</div>
<div class="index-nav-frame-line-li">
数据报表
</div>
<div class="index-nav-frame-line-li">
第二页面3
</div>
<div class="index-nav-frame-line-li">
第二页面4
</div>
<div class="index-nav-frame-line-li">
第二页面5
</div>
</div>
<div class="index-nav-frame-line-focus" tabindex="-1"></div>
</div>
<div class="index-nav-frame-line" tabindex="-1">
聚合支付
<div class="index-nav-frame-line-center">
<div class="index-nav-frame-line-li">
第三页面1
</div>
<div class="index-nav-frame-line-li">
第三页面2
</div>
<div class="index-nav-frame-line-li">
第三页面3
</div>
<div class="index-nav-frame-line-li">
第三页面4
</div>
<div class="index-nav-frame-line-li">
第三页面5
</div>
</div>
<div class="index-nav-frame-line-focus" tabindex="-1"></div>
</div>
<div class="index-nav-frame-line" tabindex="-1">
个人中心
<div class="index-nav-frame-line-center">
<div class="index-nav-frame-line-li">
个人资料
</div>
<div class="index-nav-frame-line-li">
充值中心
</div>
<div class="index-nav-frame-line-li">
修改密码
</div>
<div class="index-nav-frame-line-li">
收支明细
</div>
<div class="index-nav-frame-line-li">
退出
</div>
</div>
<div class="index-nav-frame-line-focus" tabindex="-1"></div>
</div>
</div>
</div>


评论