操作表格的那些内容:
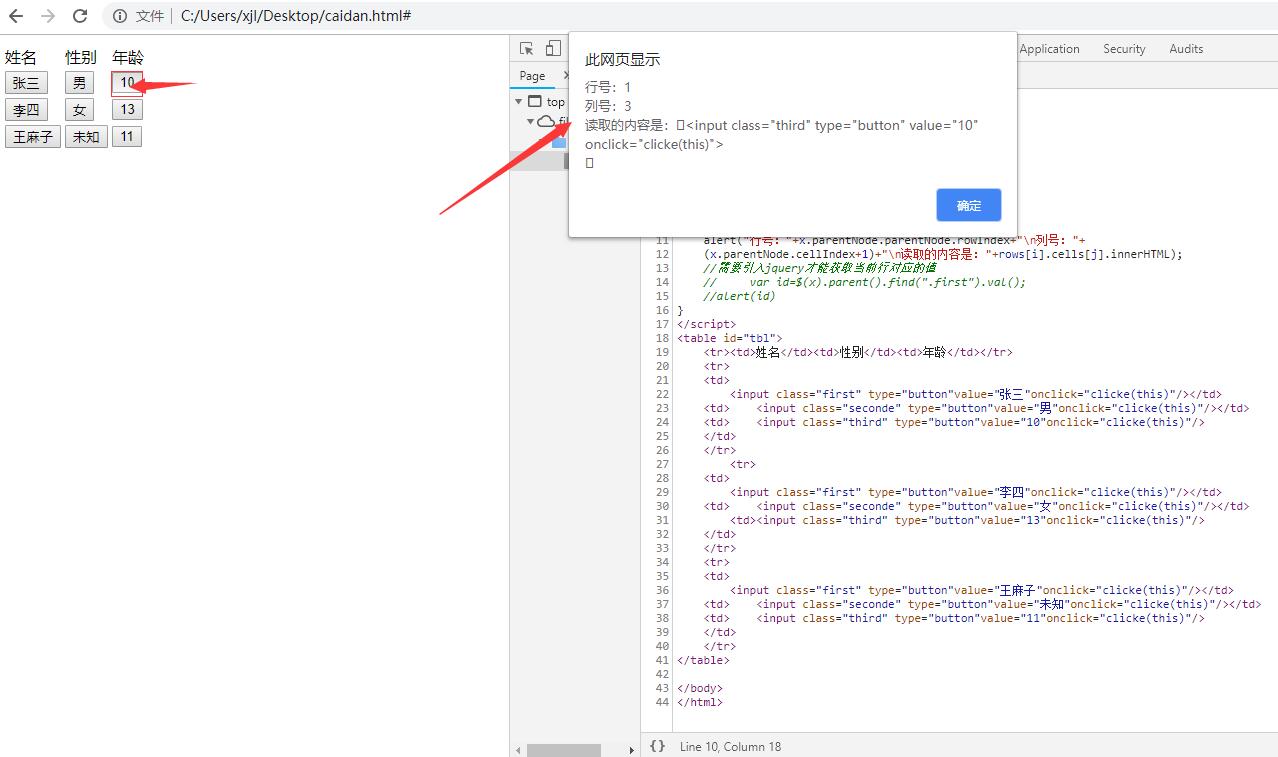
1.获取表格的行,列号
2.获取表格的坐标内容
代码如下:
<html>
<body>
<script type="text/javascript">
function clicke(x){
//获取当前所在行数
var tab=document.getElementById("tbl");
var rows=tab.rows;
var i=x.parentNode.parentNode.rowIndex
var j=x.parentNode.cellIndex
//var rows=x.rows;
alert("行号:"+x.parentNode.parentNode.rowIndex+"\n列号:"+
(x.parentNode.cellIndex+1)+"\n读取的内容是:"+rows[i].cells[j].innerHTML);
//需要引入jquery才能获取当前行对应的值
// var id=$(x).parent().find(".first").val();
//alert(id)
}
</script>
<table id="tbl">
<tr><td>姓名</td><td>性别</td><td>年龄</td></tr>
<tr>
<td>
<input class="first" type="button"value="张三"onclick="clicke(this)"/></td>
<td> <input class="seconde" type="button"value="男"onclick="clicke(this)"/></td>
<td> <input class="third" type="button"value="10"onclick="clicke(this)"/>
</td>
</tr>
<tr>
<td>
<input class="first" type="button"value="李四"onclick="clicke(this)"/></td>
<td> <input class="seconde" type="button"value="女"onclick="clicke(this)"/></td>
<td><input class="third" type="button"value="13"onclick="clicke(this)"/>
</td>
</tr>
<tr>
<td>
<input class="first" type="button"value="王麻子"onclick="clicke(this)"/></td>
<td> <input class="seconde" type="button"value="未知"onclick="clicke(this)"/></td>
<td> <input class="third" type="button"value="11"onclick="clicke(this)"/>
</td>
</tr>
</table>
</body>
</html>
+++++++++++++++++++++++++++++++++++++++++++++++++++++
=====================================================
本文参考了:https://www.cnblogs.com/iamv/archive/2007/12/15/996020.html
node :节点..包括标签,属性,文档类型,元素,实体,符号节点.
tag :标签..Markup Language的主要组成部份..不抱括属性,实体,符号节点
parentNode ,parentElement在使用中没有什么区别,但是兼容FF下通常用parentNode.也可按上面的理解node和element.一个是文档对象层次,一个是元素对象层次.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>runcode</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="Author" content="Sheneyan" />
</head>
<body>
<div id="t">
<input id = "ttt" />
<input />
<input />
<input />
<input />
<input />
</div>
<span id="tt"></span>
<script type="text/javascript">
var t=document.getElementById('t');
var tt=document.getElementById('tt');
var ttt = document.getElementById('ttt').parentNode; //等同:document.getElementById('ttt').parentElement
for ( var s in ttt)
{
document.write(s+"<br>");
}
//alert('t的第一个子结点是:'+t.firstChild.nodeName)
//alert ('t的父节点是:'+ttt.parentElement.tagName);
//alert('t下面有'+t.childNodes.length+'个子节点')
//alert('t的后一个节点是:'+t.nextSibling.nodeName)
//alert('tt的前一个节点是:'+tt.previousSibling.nodeName)
var s="";
for (var i=0;i<t.childNodes.length;i++){
s+="\nt的第"+(i+1)+'个子结点名:'+t.childNodes[i].nodeName;
}
//alert('这些是t的子结点:'+s)
</script>
</body>
</html>
先一起来看个例子 <table id="table">
<tr id="tr"><td></td></tr>
<tr><td></td></tr>
</table>
一个2行的表单.
父节点
var tr = document.getElementById("tr");
var parent = tr.parentNode; //
子节点
var table = document.getElementById("table");
var children = table.childNodes(); //
cells为一个表格中的有多少个单元格的集合,rows为行的集合. //exp: rows[0].cells 为第一行中有几个单元格.如果去掉rows[0],则为全部表格的单元格数.sectionRowIndex获取对象位于 tBody, tHead, tFoot或 rows 集合中的位置。其实sectionRowIndex 和 rowIndex的效果是一样的
cellIndex,rowIndex分别为行和单元格的索引:
<table border=1>
<tr>
<td onclick='alert("行数:"+(this.parentNode.rowIndex+1)+"\n列数:"+(this.cellIndex+1))'>点我</td>
<td onclick='alert("行数:"+(this.parentNode.rowIndex+1)+"\n列数:"+(this.cellIndex+1))'>点我</td>
<td onclick='alert("行数:"+(this.parentNode.rowIndex+1)+"\n列数:"+(this.cellIndex+1))'>点我</td>
</tr>
<tr>
<td onclick='alert("行数:"+(this.parentNode.rowIndex+1)+"\n列数:"+(this.cellIndex+1))'>点我</td>
<td onclick='alert("行数:"+(this.parentNode.rowIndex+1)+"\n列数:"+(this.cellIndex+1))'>点我</td>
<td onclick='alert("行数:"+(this.parentNode.rowIndex+1)+"\n列数:"+(this.cellIndex+1))'>点我</td>
</tr>
sectionRowIndex的例子
<html>
<body>
<style type="text/css">
<!--
tr {background-color:expression((this.sectionRowIndex%2==0)?"red":"blue") //也可写为this.rowIndex%2 == 0}
-->
</style>
</HEAD>
<table>
<tr><td>第1行</td><td>第1行</td></tr>
<tr><td>第2行</td><td>第2行</td></tr>
<tr><td>第3行</td><td>第3行</td></tr>
<tr><td>第4行</td><td>第4行</td></tr>
</table>
</bodY>
</html>
以及参考了:https://blog.csdn.net/erdouzhang/article/details/70669990
HTML
<form id="form1">
<div>
<table id="tbl" border="1">
<tr>
<td> 11</td>
<td> 12</td>
<td> 13</td>
</tr>
<tr>
<td> 21</td>
<td> 22</td>
<td> 23</td>
</tr>
<tr>
<td> 31</td>
<td> 32</td>
<td> 33</td>
</tr>
</table>
</div>
</form>
CSS部分:
<style>
#tbl {
width: 40%;/*表格宽度*/
border-collapse: collapse;/*表格单边框*/
text-align: center;/*单元格文本居中显示*/
}
</style>
javascript遍历每行每列:
<script>
function load(){
var tab=document.getElementById("tbl");
var rows=tab.rows;
console.log(rows.length);//获取表格的行数
for(var i=0;i<rows.length;i++){ //遍历表格的行
for(var j=0;j<rows[i].cells.length;j++){ //遍历每行的列
console.log("第"+(i+1)+"行,第"+(j+1)+"列的值是:"+rows[i].cells[j].innerHTML);
}
}
}
load();//函数调用
</script>

评论